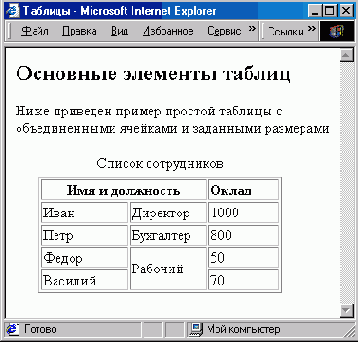
таблицы с заданной шириной ячеек
Рисунок 661. Пример таблицы с заданной шириной ячеек

Текст и графику внутри ячеек таблиц можно выравнивать. Горизонтальное и вертикальное выравнивание содержимого рядов задается с помощью атрибута ALIGN в тэге <TR>. Выравнивание в отдельных ячейках выполняет атрибут ALIGN в тэгах <ТН> и <TD>. Атрибут ALIGN может принимать аргументы LEFT (по левому краю), RIGHT (по правому краю) и CENTER (по центру).
Примеры использования атрибута ALIGN:
<TR ALIGN=LEFT>
<TH WIDTH=25% ALIGN=CENTER>Имя и должность</TH>
Для определения дизайна рамок таблицы в браузере Internet Explorer можно использовать атрибут FRAME тэга <TABLE>. Ниже перечислены возможные аргументы атрибута FRAME, указывающие способы изображения рамки:
- BOX — все четыре стороны рамки;
- ABOVE — только верхняя часть рамки;
- BELOW —только нижняя часть рамки;
- HSIDES — горизонтальные части рамки сверху и снизу;
- VSIDES — только левая и правая вертикальные части рамки;
- LHS — только левая часть рамки;
- RHS — только правая часть рамки;
- VOID — не изображать внешнюю рамку.
Разделительные линии между столбцами и рядами таблицы описывается атрибутом RULES в тэге <TABLE>. Атрибут RULES может принимать следующие значения, задающие способ изображения разделительных линий:
- ALL — все вертикальные и горизонтальные линии;
- ROWS — только горизонтальные линии между рядами;
- COLS — только вертикальные линии между столбцами;
- NONE — не изображать разделительные линии.
Приведем пример управления дизайном таблиц.
<HTML>
<НЕАD> <ТITLE>Таблицы</ТITLE></НЕАD> <BODY>
<Н2>Основные элементы таблиц</Н2>
<Р>Различный дизайн таблиц
<Р>
<TABLE BORDER=15 FRAME=BOX RULES=ROWS WIDTH=300>
<CAPTION ALIGN=TOP>Cписок сотрудников</САРТION>
<TR>
<TH COLSPAN=2>Имя и должность</ТН><ТН>Оклад</ТН>
</TR> <TR>
<ТD>Иван</ТD><ТD>Директор</ТD><ТD>1000</ТD>
</TR>
<TR>
<ТП>Петр</ТD><ТD>Бухгалтер</ТD><ТD>800</ТD>
</TR>
<TR>
<ТD>Федор</ТD><ТD ROWSPAN=2>Pa6oчий</ТD><ТD>>50</TD>
</TR>
<TR>
<ТD>Василий</ТD><ТD>70</ТD>
</TR>
</TABLE> <TABLE BORDER=10 FRAME=BOX RULES=COLS WIDTH=300>
<CAPTION ALIGN=TOP>Список сотрудников</САРТION>
<TR>
<TH COLSPAN=2>Имя и должность</ТН><ТН>Оклад</ТН>
</TR>
<TR>
<ТD>Иван</ТD><ТD>Директор</ТD><ТD>1000</ТD>
</TR>
<TR>
<ТD>Петр</ТD><ТD>Бухгалтер</ТD><ТD>800</ТD>
</TR>
<TR>
<ТD>Федор</ТОХТП ROWSPAN=2>Pa6oчий</ТD><ТD>50</TD>
</TR>
<TR>
<ТD>Василий</ТD>70</ТD>
</TR>
</TABLE>
</BODY>
</HTML>
